블로그를 markdown으로 쓸때 여러 md 포맷을 활용해야 하는 경우가 많은데
해당 포맷들을 vscode에서 custom snippet으로 등록하기
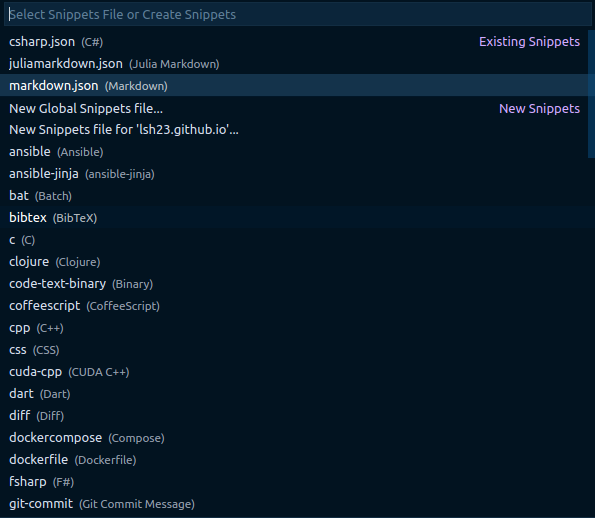
Snippets 파일 선택
File -> Preferences -> User Snippets -> 원하는 Language 선택 
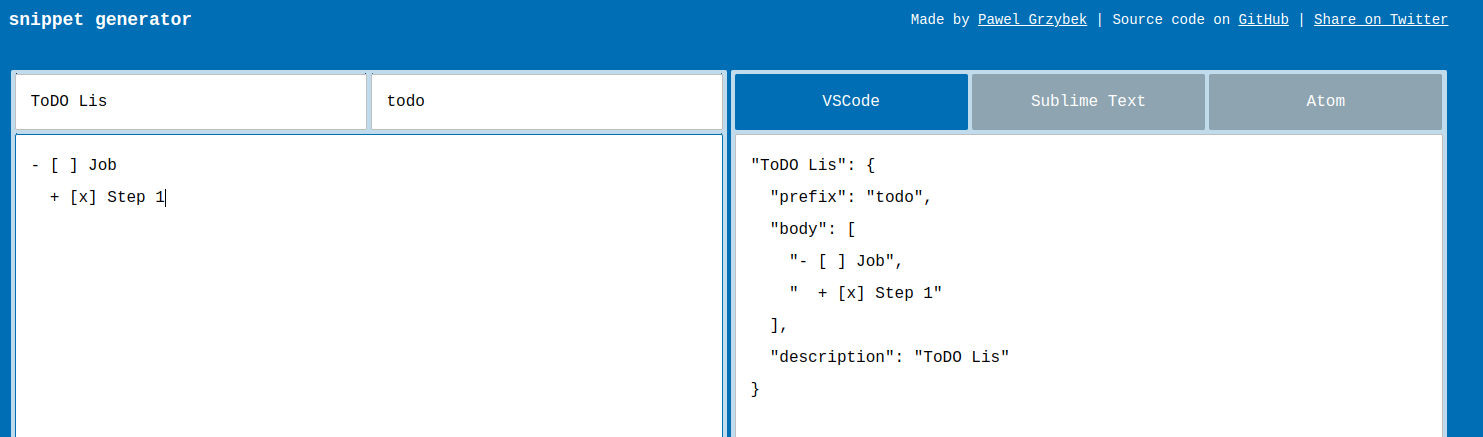
Snippet 등록 with snippet-generator
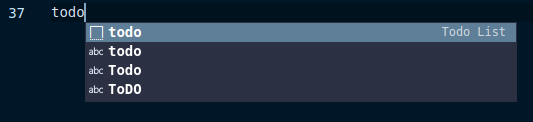
prefix가 snippet 자동완성을 불러오는 키워드이고, body는 자동완성할 body 그 자체이다.
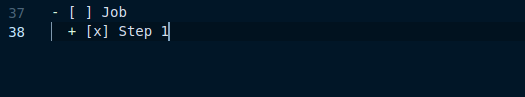
개행 단위로 끊어서 List 형태로 넣어준다. description은 해당 snippet에 대한 설명을 의미한다.
1
2
3
4
5
6
7
8
"Todo List": {
"prefix": "todo",
"body": [
"- [ ] Job",
" + [x] Step 1"
],
"description": "ToDO List"
}
body 내용이 많아지면 개행 뿐만아니라 공백도 맞춰서 List로 넣어줘야하므로 해당 내용을 직접 만들기 매우 번거로워 진다.
https://snippet-generator.app 사이트를 이용하면 snippet 설정을 위한 json을 쉽게 만들 수 있다. 
Snippet 적용이 안된다면
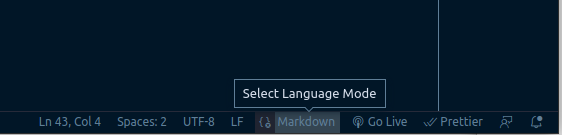
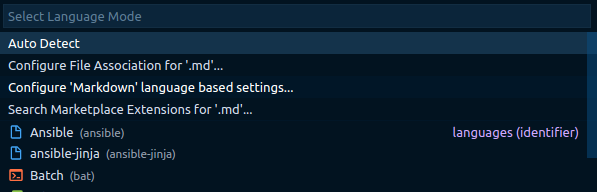
만약에 위의 설정을 마쳤는데도 markdown(자기가 추가한 언어)파일에서 snippet 자동완성이 지원이 되지 않는다면 우측하단의 markdown(자기가 추가한 언어) 선택후 Congifrue ~ language based settings… 선택 후
해당 설정 파일에 “editor.quickSuggestions”: true 옵션이 있는지 확인하고 넣어준다.
1
2
3
4
5
6
7
8
9
{
...
"[markdown]": {
"editor.unicodeHighlight.ambiguousCharacters": false,
"editor.unicodeHighlight.invisibleCharacters": false,
"editor.wordWrap": "on",
"editor.quickSuggestions": true
},
...